얼마전에 제작한 웹사이트에서 다른 사이트에 axios 요청을 보낼 때 마다 "axios has been blocked by CORS policy" 에러가 계속 떠서 난감했던 적이 있다. 찾아보니 CORS에 관한 문제였는데, MDN을 보고 간단히 정리해 보려고 한다. MDN에 설명이 잘 되어 있드라.
정의
교차 출처 리소스 공유 (Corss-Origin Resouece Sharing)의 약자이다.
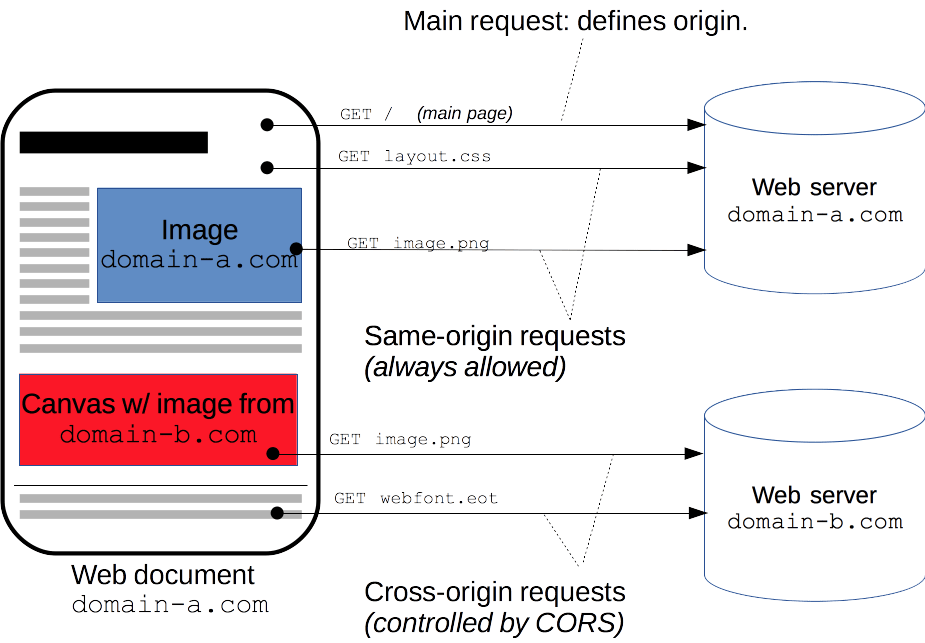
이게 생긴 배경부터 정리하면, A.com 사이트에서 B.com에 있는 데이터를 요청할 때 두 개의 사이트는 다른 도메인을 가지고 있으므로, 정상적으로 A.com 사이트에서 B.com 사이트에 데이터를 요청할 수가 없다. 이는 아래 그림으로 잘 설명이 되어 있다.

- domain-a 사이트에서 domain-a의 웹서버에서 이미지를 가져올 때는 같은 도메인이므로 알아서 잘 가져온다.
- domain-b 사이트에서 domain-b의 웹서버의 이미지를 가져올때는 다른 도메인이므로 CORS가 적용이 된다.
이러한 장치가 있는 이유는 아마도 XSS, CSRF 등의 공격에 대비하기 위한 수단으로 보인다.
CORS를 사용하는 요청들
CORS를 사용하는 요청들은 다음과 같다.
- XMLHttpRequest, Fetch API
- 웹 폰트
- WebGL 텍스쳐
- drawImage를 사용해서 캔버스에 그린 이미지/비디오 프레임
- 이미지로부터 추출한 CSS Shapes
CORS 동작
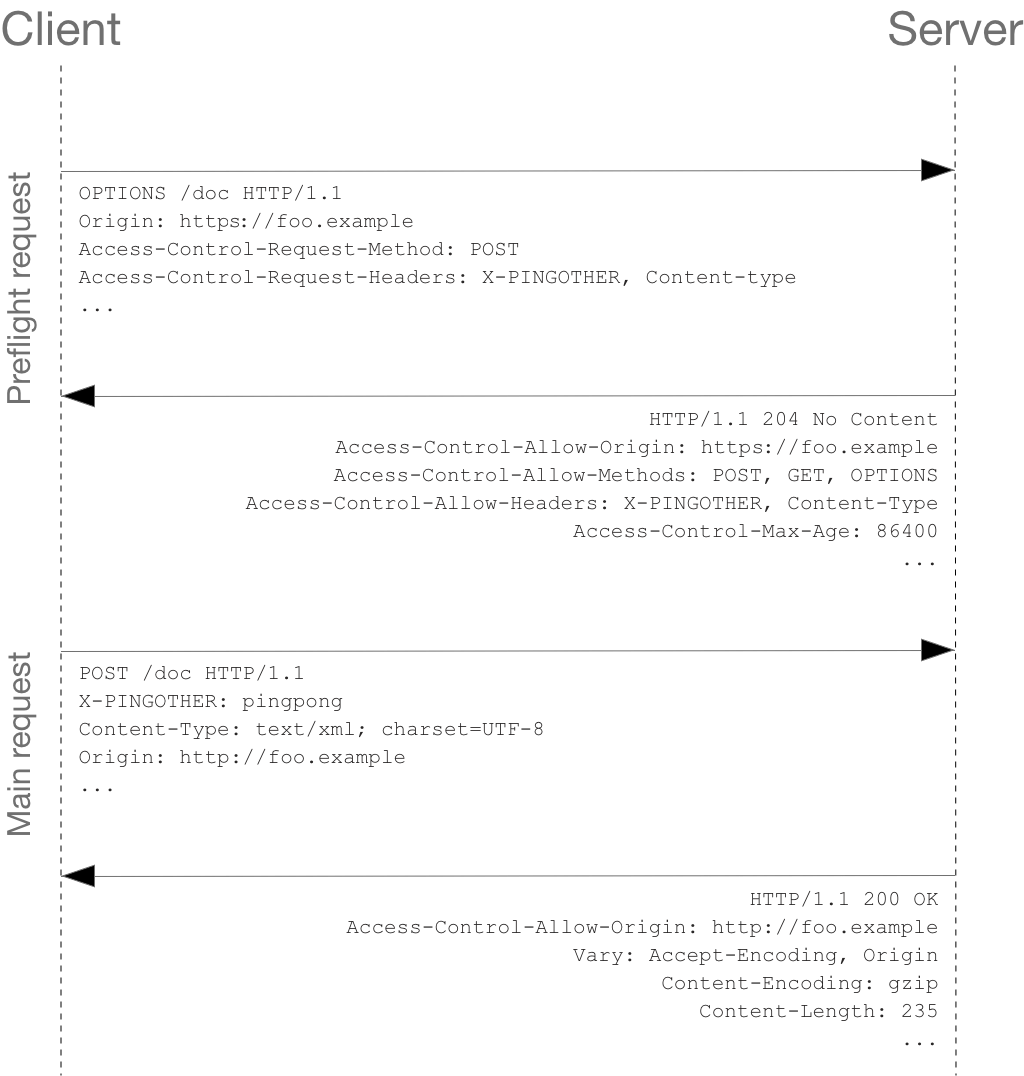
클라이언트에서 서버에 요청을 보낼 때 CORS에 관련된 HTTP 헤더를 추가한다. GET 메서드에 대해 option을 통해 preflight(사전 전달) 요청을 보내 서버에서 허가 여부를 판별하고, 허가 여부가 나면 그때서에 실제 요청을 요구한다.

그래서 어떻게 하면 CORS 오류를 없앨 수 있나?
대부분은 서버단에서 올바른 요청인지를 확인하는 로직을 제작한다. express같은 웹서버 프레임워크에는 간단히 메서드 호출만으로 CORS 활성화가 가능하다. 하지만 람다를 웹 서버로 사용할 경우, 응답값에 CORS 관련 헤더들을 넣어 주어야 한다. CORS 관련 헤더에 대해서는 아래에 있는 MDN과 AWS 도큐먼트에 잘 설명이 되어 있다.
참고자료
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS#http_%EC%9D%91%EB%8B%B5_%ED%97%A4%EB%8D%94
교차 출처 리소스 공유 (CORS) - HTTP | MDN
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라
developer.mozilla.org
https://docs.aws.amazon.com/apigateway/latest/developerguide/how-to-cors.html
Enabling CORS for a REST API resource - Amazon API Gateway
Enabling CORS for a REST API resource Cross-origin resource sharing (CORS) is a browser security feature that restricts cross-origin HTTP requests that are initiated from scripts running in the browser. If your REST API's resources receive non-simple cross
docs.aws.amazon.com
'개발 지식 > 웹' 카테고리의 다른 글
| 웹사이트 접속 시에 무슨 일이 벌어지는가? (0) | 2022.11.19 |
|---|---|
| 로그인 인증 부수기 (0) | 2022.10.23 |