NestJS 디버깅 설정 하기
최근 NestJS 개발에 사용한 IDE를 vscode에서 Webstorm으로 바꾸면서 사용중인데, 만족감이 매우 높다. 메서드 분리, getter 및 setter 추가, 리팩토링 제안, import 자동 리팩토링 등의 다양한 기능을 사용하면서 역시 비싼 IDE(?)를 사용하는 것이 생산성에 좋다고 생각이 들었다.
이 때 vscode에서 어려움이 있던 디버깅 설정을 Webstorm에서도 해 보기로 했다. 먼저 NodeJS 환경에서 디버그를 할수 있도록 공식 문서를 확인해 보았다.
https://www.jetbrains.com/help/webstorm/running-and-debugging-node-js.html#before_you_start
Running and debugging Node.js | WebStorm
www.jetbrains.com
해당 부분을 확인하면, 먼저 빌드된 파일을 node --inspect-brk 옵션을 사용하여 실행시켜야 하는 것 처럼 보였다. 그래서 먼저 해당 옵션을 사용하는 스크립트를 package.json에 추가했다.
...
"start:test:debug": "rimraf dist && nest build && node --inspect-brk ./dist/main.js",
...
해당 스크립트는 기존 build결과물 제어 후 nest를 빌드하고, 빌드된 파일을 --inspect-brk 옵션을 통해서 실행을 한다.
이후 우측 상단의 실행 옵션에서 해당 스크립트를 사용하도록 설정한다. 설정방법은 다음과 같다.
먼저 Edit Configurations를 클릭한다.

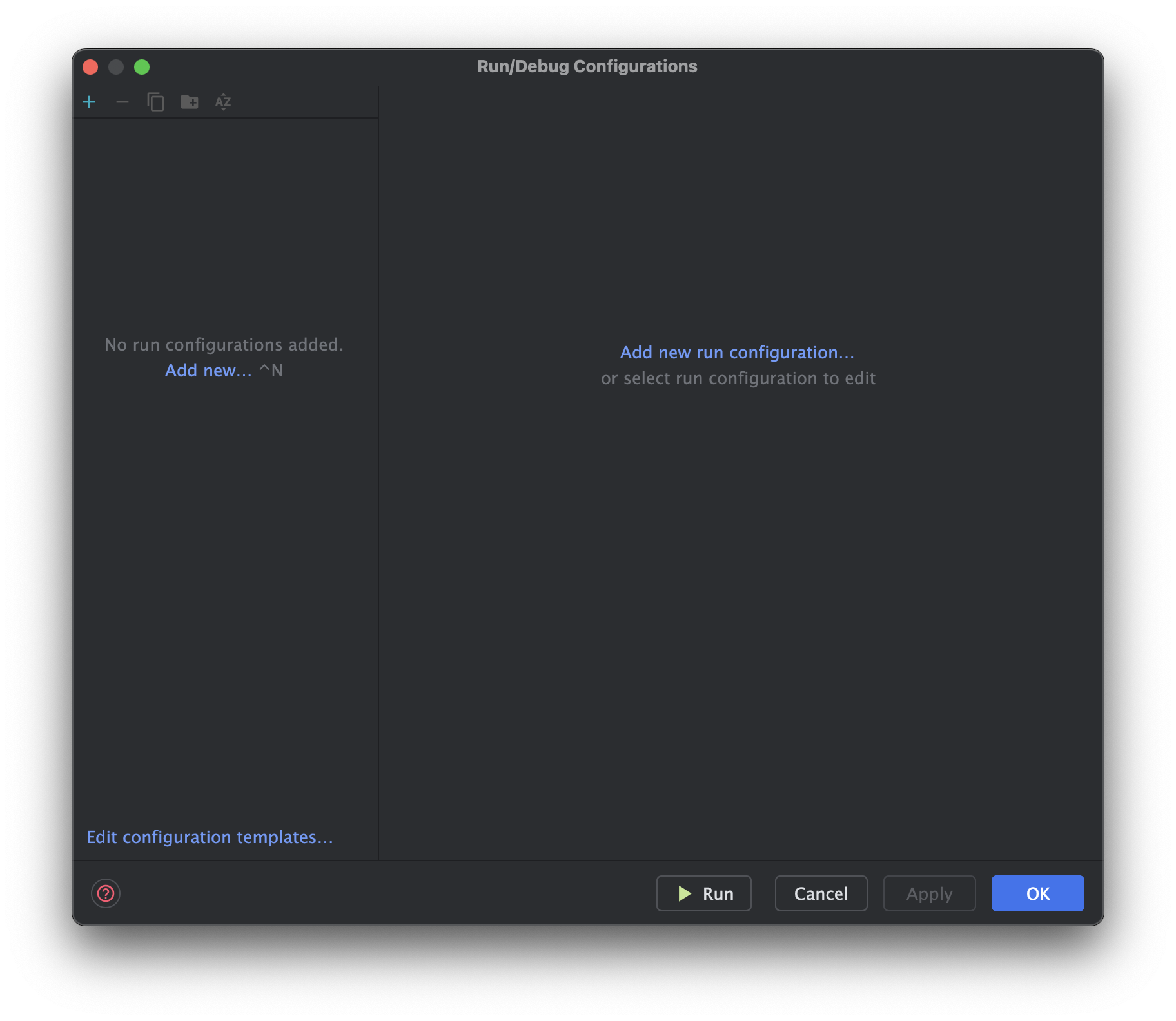
이후 좌측 상단의 + 버튼을 눌러 디버깅 옵션을 클릭한다.

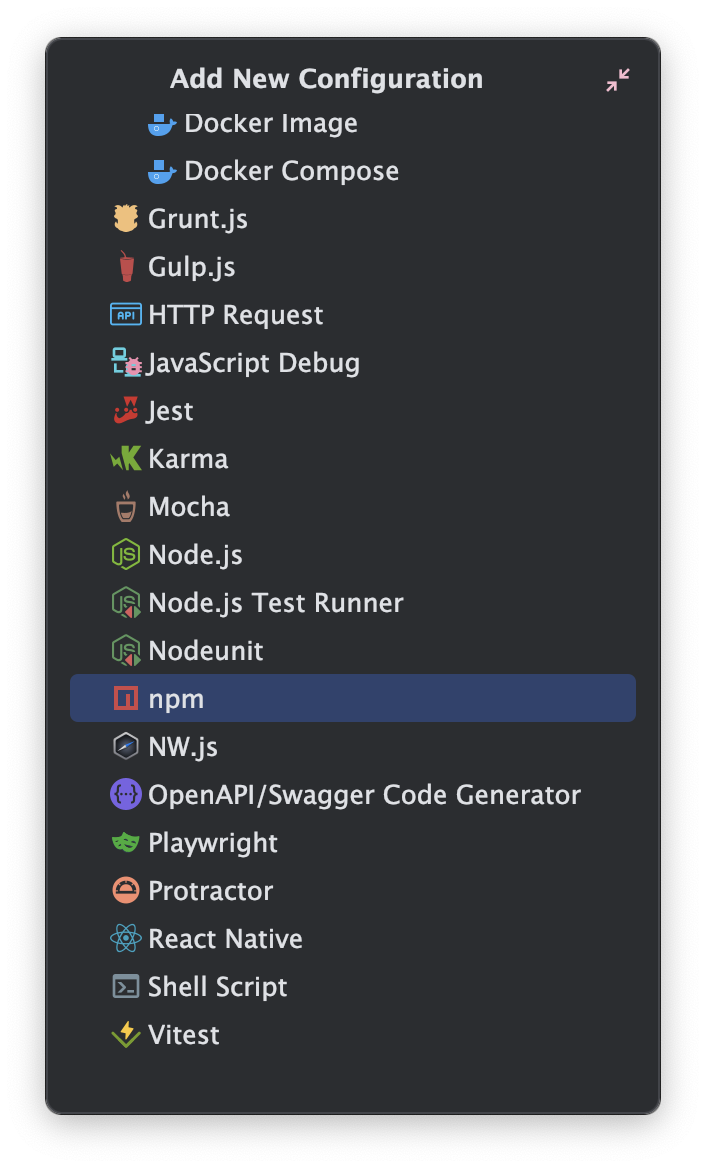
옵션 중 npm을 선택한다.

옵션의 설정을 아래와 같이 한다. 이렇게 해두면 앞에서 설정한 package.json에 있는 스크립트 실행이 가능해진다.

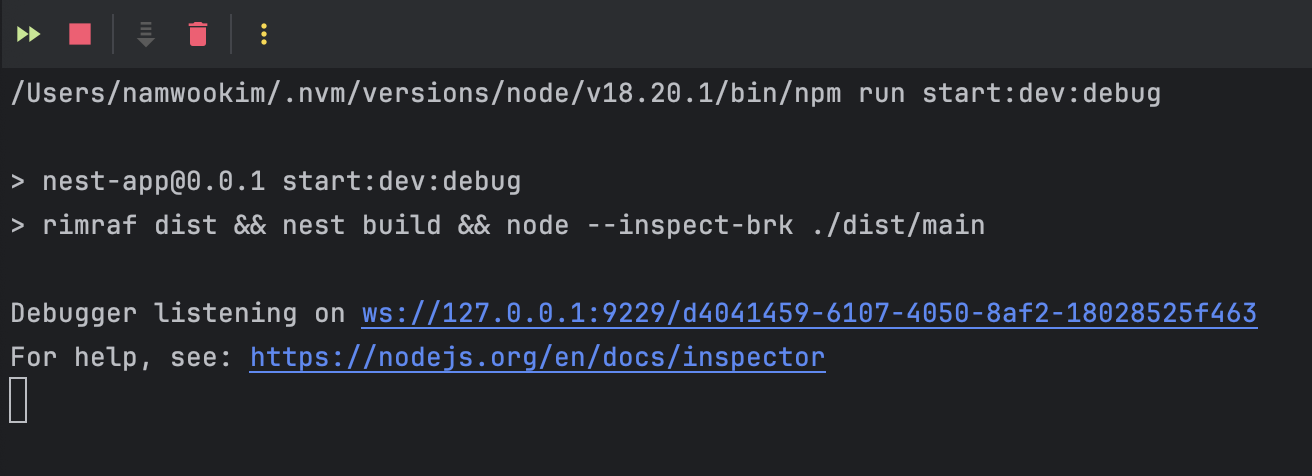
설정이 끝났으면 이제 실행해본다. 실행을 하게 되면 화면이 아래와 같이 나올 것이다. 여기 있는 websocket 주소를 클릭하면 디버깅 콘솔이 보이게 된다.

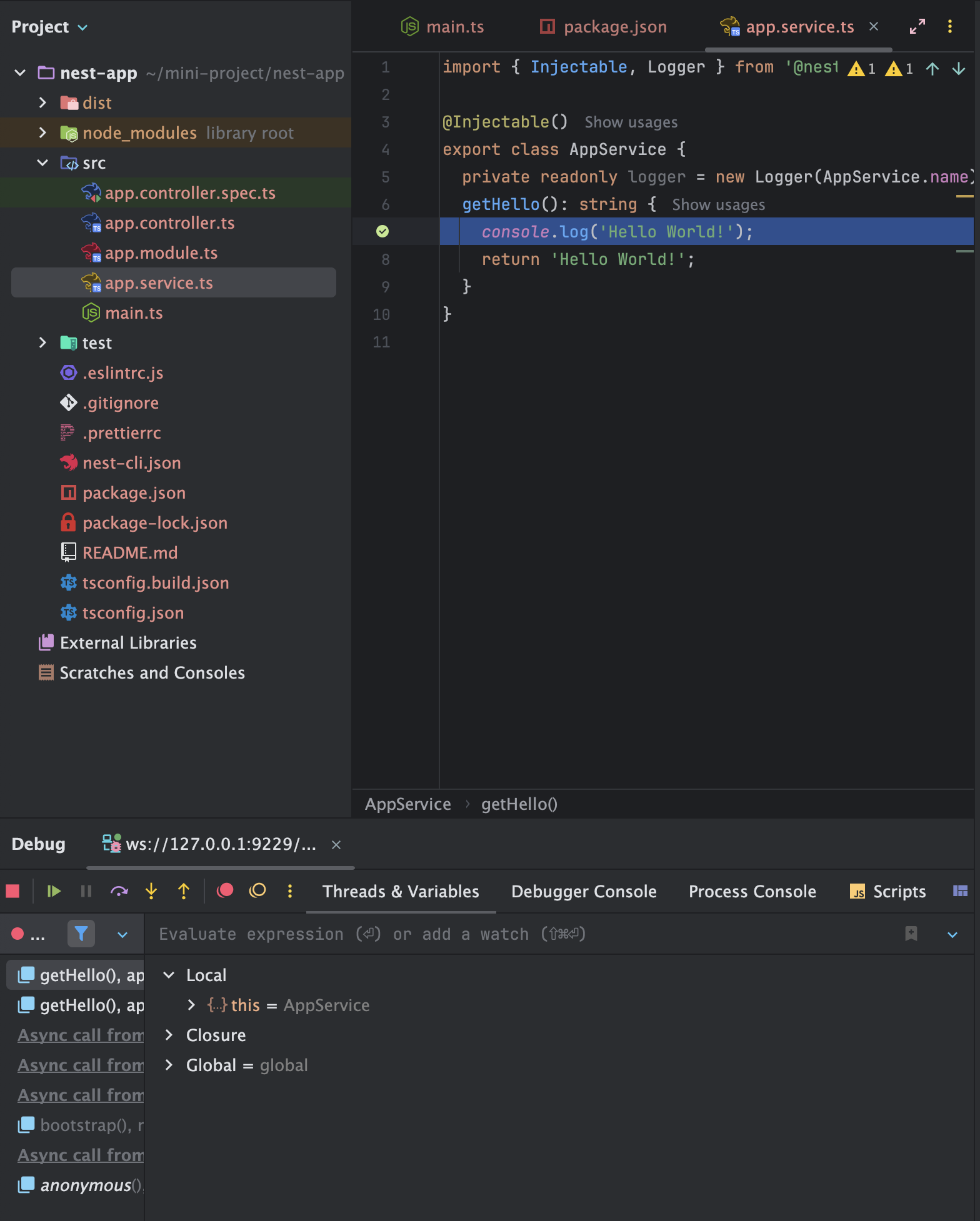
콘솔이 확인되었으면, 이제 breakpoint를 찍고 프로그램을 실행시켜 보자.

7번째 줄에서 프로그램이 잠시 멈추었다. 이 때 하단의 Variables 탭을 확인하면 로컬변수, 클로저, 글로벌 변수까지 다 확인할수 있다.
이러한 설정을 통해서 NestJS의 디버깅을 잘 할수 있게 되었다.